The majority of people are using their smartphones in more stressful circumstances than ever before. Based on EarthWeb the typical smartphone owner across the United States spends 5 hours every day using their phone. Websites and apps account for the majority of this time. Personalized communication with a friendly voice and a natural interaction are all essential aspects of a good mobile app design.
Don’t be fooled if you think the power of imagination and creativity are enough to design the perfect user experience, no matter if it’s on a tablet, mobile or the internet.
Each app’s design, just like everything else that is worth having, requires careful consideration. If you allow the term, it serves an important purpose.
Customers can determine whether they’re interested in the products you’re offering within just three minutes. Design, you know, is the main factor in making that choice! 95% of users reported that they had quit using a specific mobile phone application due to poor performance or design.
With smaller screens, and smaller attention spans with smaller screens and even shorter attention spans, your UI design should be easy to understand and also easy to use for ease of use.
When creating for mobile There are a variety of factors to think about. This blog has shared some useful tips you can incorporate into your mobile application design.
Here are some top practices for onboarding that can greatly increase the amount of engagement and take-up:

1. Use high-resolution images
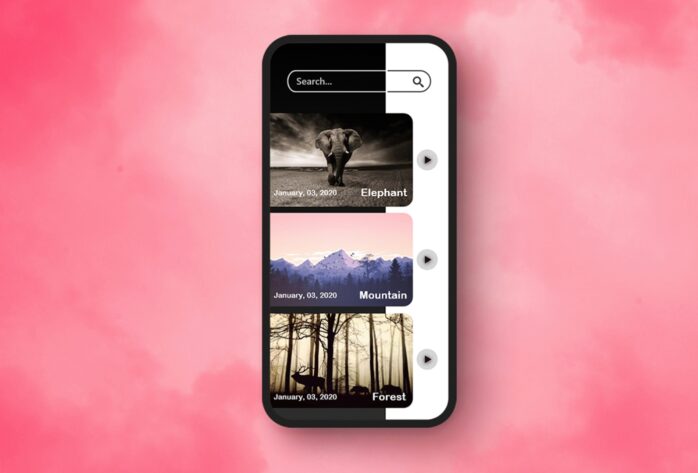
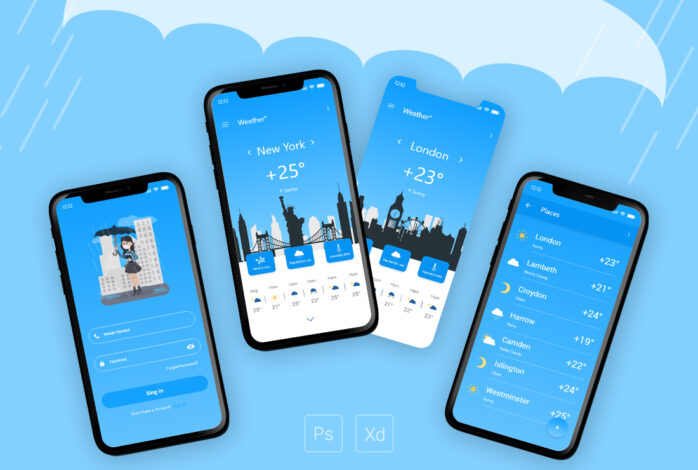
The first step to increase the aesthetic appeal of your application is to use images with high resolution or graphics. The scheme is composed of vibrant vivid hues, stunning colors and crystal-clear images of products as well as a pleasing background.
Both practicality and aesthetics combine nicely. It’s a matter of finding the appropriate balance. It is recommended to select high-resolution photos that won’t blur when zoomed into the application.
However, it’s important to note that high-resolution images are generally heavy and take a long time to load. This could be a challenge.
Therefore, you should choose high-quality photos which are light and fast to load. This is accomplished by resizing images to make them fit on the screen.
2. In-app search
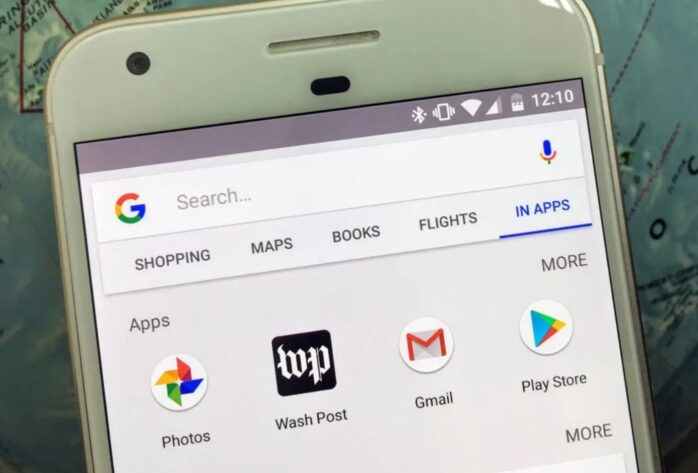
One of the key characteristics of modern in-app design is in-app searches which is often undervalued. A large number of users use mobile apps to search for something specific and the app needs to help them find the right outcome in the fastest time possible.
- Put the search box in a prominent and easily accessible area. Users can find it without the need to search for it.
- Beware of landing on a page that states “no matching results discovered.” If you can, present the most relevant results.
- Utilize auto-complete to assist users find what they’re searching for more quickly.
- Make use of high-quality search indexing for ensuring that only the relevant results from your search are shown first.

3. Pay attention to the place
Because a large portion of the services offered by apps are location-based it’s a good idea to allow the current location detection.
The ability to determine the location of the user and directing them to their desired location is crucial for delivery services, restaurant banking, store location apps, as well as many other similar applications.
If a person requests directions to a particular location and location, it’s obvious you should use his current place as the point of departure.
To obtain an accurate map, users doesn’t be required to input their address or zip code. The user may not know his current location and instead rely on the app’s assistance to him.
4. Pay attention to zones that are thumb-friendly
It is crucial to think about one-hand navigation as well as thumb-friendly zones when designing the procedure for the mobile phone. It is almost universally used for navigation.
With screens getting bigger and thumbs losing their utility and thumbs becoming less useful, it’s more crucial than ever to maximize your screen’s area to allow for single-handed navigation.
The most crucial and commonly utilized icons and buttons in the thumb-friendly zone of green. The less used buttons should be put into the yellow zone and any controls placed in the red zone must be avoided.
If a user must move his thumb around or employ his other hand to only click a tiny icon that is in the corner the screen, he’s less likely to stay to the program for a long time.

5. Make sure that the font is legible and clear
It’s common to experiment with fonts and experiment with new things. People however prefer an app that is native that has a clear, simple-to-read typeface. Limit your font’s size to 11 points, since anything less can make your eyes uncomfortable for your viewers.
Breaks in paragraphs, line spacing and indents should be designed to optimize them so that the text throughout the application is consistent seamless, consistent, and simple to read.
For easy reading ensure that there is plenty of brightness between the font with the backdrop. Fonts with light colors may look appealing, however they can be difficult to read, particularly when contrasted against a light backdrop.
The significance of good contrast in reading simple can’t be overemphasized. When mobile users are out and the sunlight can make the screen appear dull, a high contrast can be very beneficial.
6. Make sure buttons are in the correct size
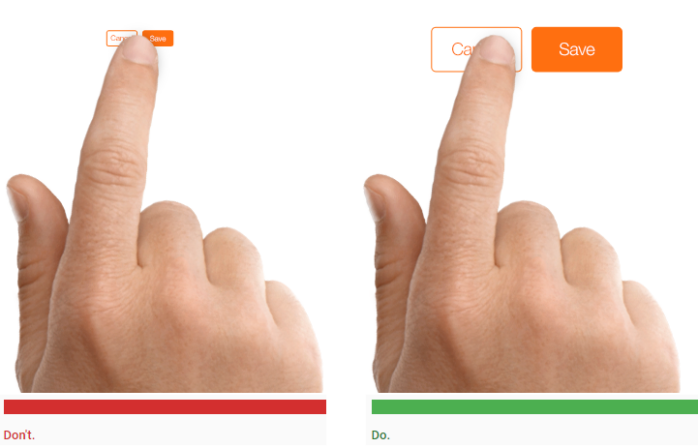
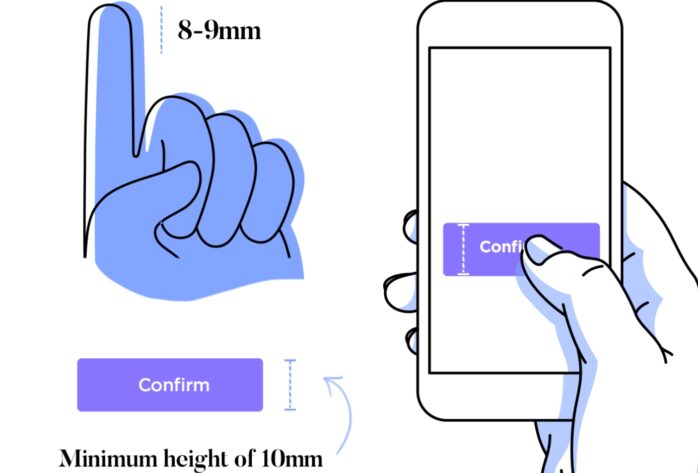
Tap buttons, however simple as they might seem, are an essential component of mobile application design. The size of the screen as well as the usage of the finger as the primary mechanism for touch is to be considered.
Buttons that are small and close together can be difficult to touch using a finger and can be prone to making mistakes. It could be irritating when users tap the button next to it repeatedly.
If you are using a computer as well as a mouse for precise work the process is simpler, however for fingers, stay cautiously and design your buttons to be large enough to allow for adequate padding.
The typical tap is 14mm to 15mm in length. This means that when creating buttons this is an excellent principle to adhere to.
The padding surrounding one button blocks the next button from activating when there is an accidental misplacement of the finger. It also makes the interface elements appear more spacious and tidier instead of cluttered. Read more at markovate.com

7. Make it simple to return
It might be shocking to app creators; however certain programs can make going back very difficult for users on mobile devices. Users can go back to the home page using the button to return.
The back button is inactive at certain times, while there is no button to back in other instances.
In a single click, a good program lets the user return and modify their settings or take a second look or make a new selection and go on.
It is also important to know the place where the back button will be situated. It’s located on the left side of the display in iOS applications, and the usual “Go Back” button can be located in Android applications. It is important to ensure that the user does not need to search for it.
8. Maintain UI in line with the website
If you’ve worked with customers on a website and now are launching an app on mobile devices, make sure that the UI elements are the same across both platforms.
People who are used to a certain UI could be confused when the application uses a different color scheme or employs different terminology and languages.
The design and layout of the video and movie selections pages.

9. Reduce cognitive strain by using more visuals, and less text
The cognitive burden of a user increases in the event that there’s too many choices to choose from and there are too many issues to address or there is too much information to comprehend and read.
The app you choose to use should not need users to be knowledgeable about how to use it. Apps are designed to simplify the lives of users. If you use an application, cognitive burden is a deterrent to the purpose.
Instead of giving users instructions on what to do Your app should inform users with detailed images what they must do next.
The interface of an app that is successful should be easy enough for an infant to use. Make it easier for users to reduce their cognitive burden with simple designs that offer the necessary details.
Avoid using flashy design techniques instead, opt for subtle and subtle animation when needed.
10. Reduce the need to write
Typing on a smartphone isn’t always straightforward and can be vulnerable to errors. Therefore, keeping your typing requirements to an absolute minimum is a sensible method.
Make sure that forms are simple by requesting only the essential information and using auto-complete when feasible. It’s recommended to match the type of query on the keyboard.
If you are asking for a pin, display an electronic keyboard that is numeric, and make use of a search function instead of typing in the search term, and also include the ‘@’ and ‘.com buttons when asking for email addresses.

Effective navigation
It’s time for work once the user has successfully enrolled. A positive user experience starts by ensuring that navigation is flawless. Each action or piece of data should be easy to convey and implement.
11. Facilitate registration and make it easy and effortless
To offer a unique experience and increase conversions, an app should make it easy for users to sign up. However, this is something that should be done with care.
- Users can sign up at a later time or skip the registration procedure
- Enter your email address from the Google Play store or the app store to automatically enter email.
- You should only request the most essential authorizations
- When you request private information, or for permission to use it, give details
- Instead of giving general instructions Use friendly and positive language
12. State your value proposition
Your app has just been downloaded and users would like to fix an issue now. This is the time to explain the benefits your application can provide for users and how it can make their lives better.
It’s not the time to showcase your app’s flashy features. Instead, focus on the most important aspect.
Lookout, the mobile security application is a good illustration. It’s a clean and easy onboarding procedure.
The initial screen that displays will explain exactly what the software does for you. The subsequent four screens will show you the way it can accomplish this using four distinct ways.

App design tips on what to look to observe during the creation of an app
When making your app, keep these things in mind:
Make it simple to navigate:
An app that is successful will be nothing without a simple user interface created using this concept in mind in order to offer your users a seamless and pleasant experience.
Make sure that the user is able to be able to see the navigation drawer or tab bar. If the user isn’t aware of how to navigate through your application, they won’t be able to navigate it and so ensure that all is clear and they know which direction to go.
Be aware that your users must be able browse through your app with ease if they choose a layout, they are familiar with.
Another thing to remember is that your app must be suitable for use by fingers. If the buttons and hyperlinks are too small for users to press with their fingers, they’ll be unable to navigate through your application.

Simple design:
To create a contemporary look, keep things simple and make use of white space. This allows your viewers to focus on the most important aspects. Making use of familiar symbols and words can make things simpler.
Simple design means making users’ experience enjoyable and simple as is possible.
Your user is likely to get overwhelmed and quit the app if they are overwhelmed by too much information being displayed on the screen simultaneously or if there is too much happening at once.
Consider the visual hierarchy and weight
The magnitude and impact of certain items displayed on screens relative to other items is known as visual weight. In order to make the most important elements in your layout stand out make use of visual weight.
It is important that the structure you design for sub-pages and pages, as also headlines and sub-headlines is always the same.
Select fonts and colors carefully:
Color psychology can have a major influence, so don’t forget this aspect. In the same way, the fonts you pick will impact the style and appearance of the native app.
Be aware of the hidden messages the elements of web design elements transmit and select the right ones. Keep in mind that for consistency and professionalism it is not advisable to blend too many distinct shades and fonts.
If your business has brand guidelines that specify particular fonts and colors be sure to adhere to the guidelines in your app’s design to ensure that it is an effortless extension of your business.

Be constant:
The issue with the use of fonts, colors and other design elements is that they are able to be effective and create an impression of good branding by being consistent. This is also true for other elements of navigation, graphics as well as your content.
Visual coherence (design elements like buttons, colors and labels) functional consistency (your application should function consistently across all components) External consistency (your application should appear and feel similar).
The consistency throughout your app makes you appear more professional and will help customers form a connection to your app and your brand.
Resources and tools that can be helpful to mobile app developers.
If you’re in search of design ideas, here are some of the most popular design tools and sources:
Adobe XD

When it comes to designing software giants’ design tools, Adobe Experience Design (XD) may represent the initial name that comes into your mind.
Designing a great app Similar to other Adobe products is a huge piece of software that is missing nearly all the features that you’ll require to design your mobile app.
XD offers a wide range of functions to support all mobile-related projects, including design, prototyping, animation as well as collaboration.
This tool is the quickest path from idea to prototype.
With the capability to rotate and drag objects within 3D space and to add an element of perspective to your work, the 3D transform function is an excellent method to bring more life to your designs.
Voice prototyping is just one of the functions that can be beneficial. This means that you can add the ability to playback voice and also activate it within your application.
UXPin

There’s no better option to think about than UXPin for app developers as well as mobile app developers who are trying to develop their apps with Agile UX without dipping into code.
The tool comes with a drag-and-drop UI design/UX design interface which produces high-quality mockups, wireframes, and prototypes with a focus on the removal of the need for coding.
The vast library built ensures that you have the least amount of time for your work.
The libraries are there should you need help with iOS, Bootstrap, Material Design and even hundreds of icons.
It’s compatible. It works well with Sketch, Google Fonts, and Slack as well as other applications.
OmniGraffle

The most effective wireframing tool could be the most urgent requirement in the beginning of your mobile app’s development cycle. OmniGraffle is a powerful diagramming application that we highly recommend for speedily and effortlessly creating mobile wireframes.
It includes a range of templates, stencil grids, and canvas as well as other tools to make this possible.
For non-tech-savvy users Drag-and-drop allows vector drawing to be simple. OmniGraffle is, on the contrary side, isn’t limited to wireframing or vector graphics.
Color contrast checker

A majority of mobile applications fail the AA test which is quite shocking. Be sure that you’re not among the many! It’s crucial to check the accessibility of your color contrast. To test different color combinations, you can use WebAIM’s Color Contrast Tester.
Conclusion
Finally, pleasing visual appeal and usability are merged with mobile app design. When these two components are expertly merged, the result should be a visually stunning app.
It’s ludicrous to expect a perfect app on the first try. Remember that this is a never-ending process.
Your mobile app will improve as you gather feedback. More testing and learning from mistakes will improve the user experience.
Do you want to make an app for your smartphone? At Markovate, we have a fantastic team of mobile app designers and developers dedicated to making your app concept come to life!
The post 12 Tips and Trends for Mobile App UI Design in 2022 appeared first on FotoLog.
from FotoLog https://ift.tt/weA0KLh
via IFTTT


0 Comments